This post is part of a series of posts. Please use the links below to navigate through the related posts:
- Macro Templates Introduction
- Deployment
- Dataverse Tables
- Custom Page Dialog
- Power Automate Flow
- Javascripts
- Template File
- Final Notes
- Git Sources
In the Macro Templates demo solution, there are only 3 tables:

Technically, only two of those are needed for the templates (“Document Teamplate” and “Template Download”), the only reason there is yet another one (“Template Demo Data”) is to have a table in the application where templates functionality is enabled. Instead of that third one, I could have used out of the box “Case” table, or it could have been any other out of the box or custom table in the system.
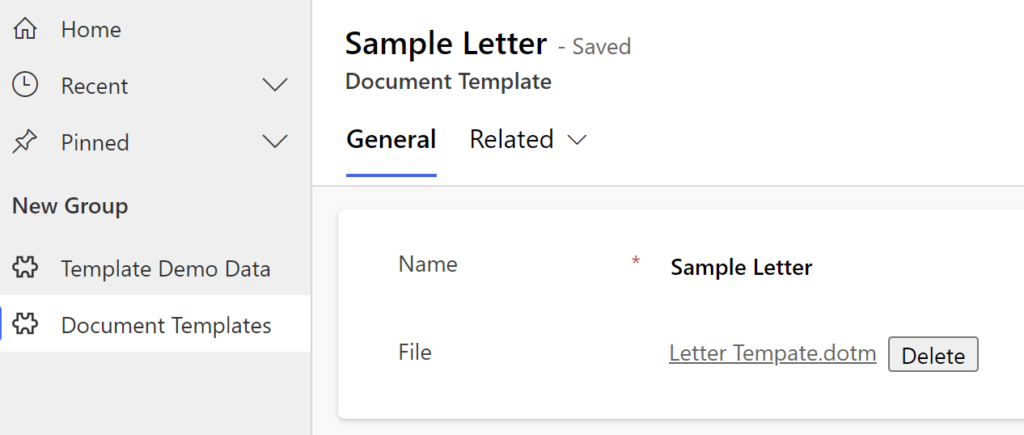
Document Template table is where all the templates are stored – think of it as of the template repository. Every record there has a Name field and a File field. Template selector dropdown in the custom page will display the list of template names, and, once a template is selected, corresponding file will be downloaded. There are a few more steps involved there, I’ll explain them later once we are talking about the custom page/power automate/templates macros.

Template Download table is used to pass results back from the custom pages/flow to the calling javascript. I am not aware of how else we can pass custom page dialog “execution results” back to the calling javascript, so I ended up using a Dataverse table for that. Basically, here is what happens there:
- A javascript will make a call to navigateTo to open a custom page
- As part of that call, it will pass a key(a combination of the timestamp and recordid) through the parameters (we’ll look at how it’s done in the next posts),
- A custom page will call a flow, it will pass the same key to the flow as a parameter
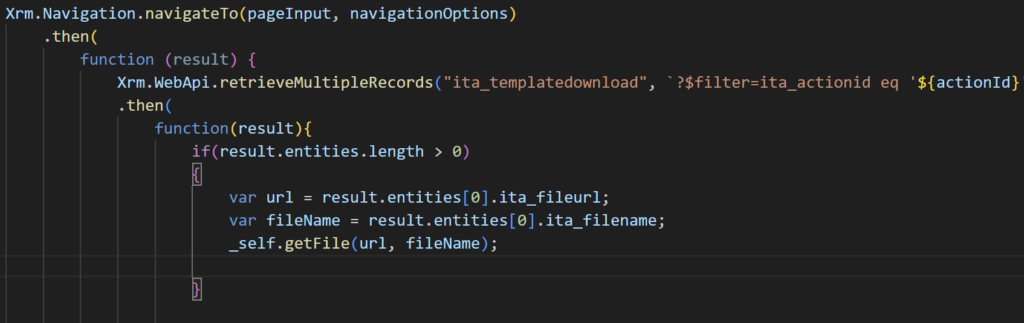
- That flow will do a bunch of things, and, at the end, it will create a record in the Template Download table. There are 3 important columns in that table: File Url, File Name, and Action Id. The flow will put the key mentioned above in the Action Id column, and it wil lalso populate FIle Url and File Name. So once this all comes back to the calling javascript (in the “then” part of navigateTo), that javascript will read data from the Template Download table for the given action id, and, that way, it will know where to download the file from and which name to use for the downloaded file
The screenshot below may help to illustrate it a bit better for now, but I’ll have more explanations for that javascript in another post:

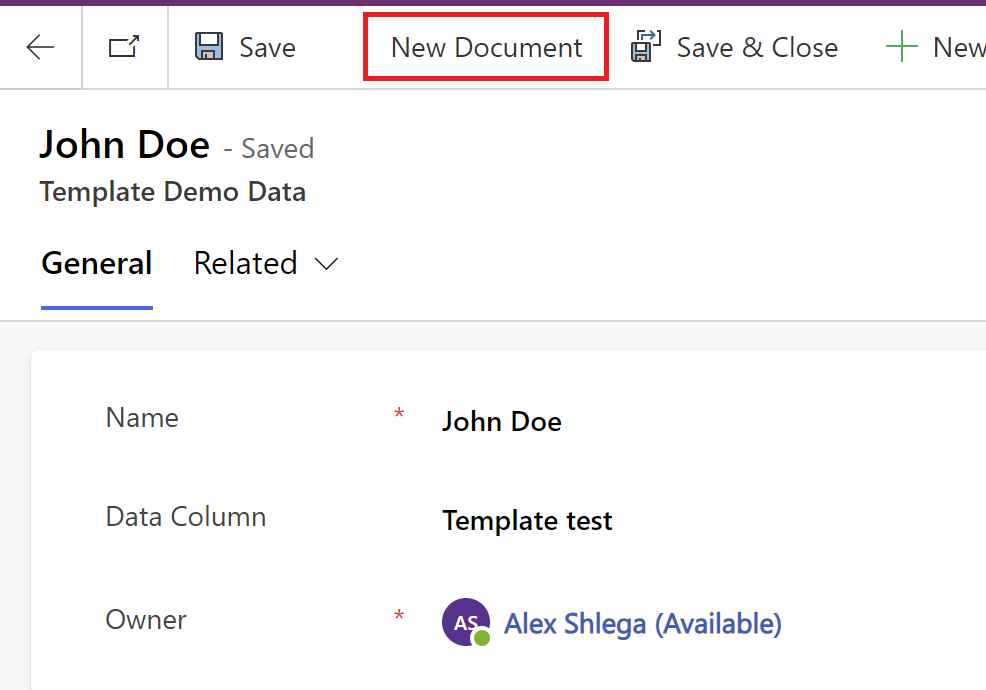
As for the Template Demo Data table, it has a couple of fields (“Name” and “Data Column”), and there is a custom Power FX command bar button there. This table is only needed to demo the functionality:

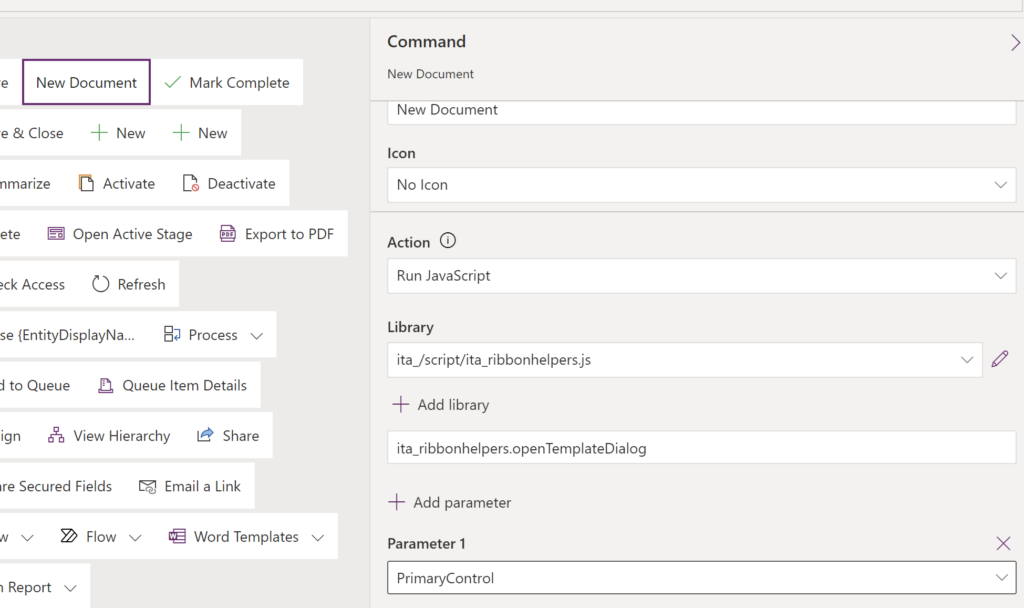
Here is how that “New Document” button is configured:

But we will look at the actual javascript a bit later