Canvas Apps tutorials / samples are often using the same approach. They will show you how to create an application that is relying on the Gallery and Form controls and walk you through the basic usage of those controls. Here is an example:
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/customize-layout-sharepoint
Those are very powerful controls and you can achieve a lot just by using them. And there is certainly a lot to discuss. But, after playing with Canvas apps for some time, I’m now realizing that it would be really helpful from the beginning if my initiation into the Canvas apps happened differently.
As if, if I saw then, even though it’s not the main use case, that it’s possible to do things completely outside of the realm of those three controls:
As is perfectly demonstrated in this youtube video:
https://www.youtube.com/watch?v=0-ZWqs_emQA
Imagine this futuristic scenario: you had never driven a car, and, then, you got one which has an autopilot, so you don’t even need to know how to drive it – you just need to tell it where to take you. You are happily using the car, it’s taking you where you need to go, but, then, you start noticing that there are cars around which are doing some fun things.. They can go faster or slower, they can really maneuver, and there are people in them apparently doing something when all you can think of doing is just sitting in the chair. Oh, wait.. can these cars actually do more somehow? Did you miss something? What happens if you turn off the autopilot?
This is the kind of feeling I got about the Canvas apps some time ago. The tipping point was when Scott Durow made a post on his PowerFlappy application https://community.dynamics.com/crm/b/develop1/archive/2018/09/29/powerflappy-canvas-app-power-apps-for-c-and-javascript-developers.. I mean, I can’t imagine anyone REALLY creating this kind of games in PowerApps other than for fun – it’s not so much a gaming platform. But it’s the ability to do more than I thought was possible that made me thinking.
I sort of had to rethink my understanding of the canvas apps. It’s probably still not quite complete, but there is one thing I’m pretty certain about – there should be an alternative learning route, which is “from bottom up”.
That said, all the information is already available there, it’s more a question of looking at it in different order.
Let’s see, then, if I can map out that alternative route by asking some questions and providing relevant links for the answers.
1. What are some of the main Canvas Apps concepts?
- There is no classic coding – don’t even try to reuse your .NET development skills. And no, code libraries cannot be created in the Canvas Apps.
- There is a set of connectors you can work with. Connectors provide tables and actions
- There is a set of controls you can use on the screens. Among other controls, there is a timer control, a text box, a label, and more.
- We need to think “functions” (more specifically, always think which function you can use from those available)
- In the function calls, you can only set values for variables and collections, but not for the controls. BUT you can source control values from variables.
2. What are some of the operations you can do with external data?
You can use a few functions, such as Patch or Remove, to manipulate data in the datasource.
You can also use functions like Filter, Lookup, or Search to query data from the datasource.
You can do it all wherever you want in the Canvas App as long as you can call a function in that place.
3. Where can you call a function?
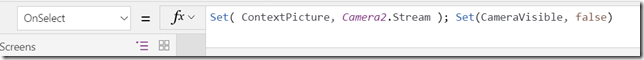
All controls have properties and events. You can use functions to set the properties or to respond to the events. You can make multiple functions calls there, and you need to get used to the syntax, but still:
4. How can you use variables?
There are global and local variables. We can use variables in the function calls; we can use variables to set control property values; and we can set variable values anywhere a function call is possible:
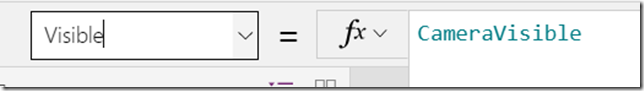
Keep in mind we cannot directly set control property value just like we would set a variable value in the function call. So, the way it works is:
-We would instruct our app to source control property value from a variable
And, then, we would use Set or UpdateContext call to update that variable somewhere else. Update value will automatically apply to the control, too.
5. How do you navigate between various screens?
That’s what Back and Navigate functions are for
6. Do you have to use Gallery or Form controls to create a Canvas App?
Absolutely not. You will need a screen for sure, but which controls you put on that screen is totally up to you. You want to use a Gallery control since there is a list of records you need to display there? Great. You don’t need to display a list, so there is no need to the Gallery control? That works, too. You don’t even have to connect to an external datasource for that matter if the app is only supposed to do some things locally (for example, measure conversions between different measurement systems?)
7. So what am I trying to say here?
Compared to many other folks, I’ve only done very little “development” with Canvas Apps so far, and, really, I’ve started once it turned out we can embed those apps into Dynamics forms. But, when I first tried to do a Canvas app, I was thinking in terms of Gallery and Form controls I mentioned at the beginning. They are very useful, indeed, but they are imposing certain structure on your application, and I doubt I’d be able to do what I wanted to do if I just stuck to them. For example, my recent Photo ID prototype is not using either of those controls, and, yet, I can still manipulate the data easily.
So, really, if you are just starting to work with the canvas apps, make an effort to look beyond those basic samples and you’ll likely see that there is much more you can do (even if it still all feels a bit foreign to somebody more accustomed to the classic .NET/JavaScript development)